In 1888, 26-year-old William Henry Belk opened a retailer that will later develop into America’s largest privately owned division retailer chain: Belk. At present, the corporate has 290 areas, primarily throughout the southeastern US, and Belk.com is the seventh most visited e-commerce and procuring web site within the US. However even a profitable retailer like Belk faces digital challenges. The typical world cart abandonment fee throughout e-commerce retailers is a whopping 70%, based on 2024 information from the client expertise researchers on the Baymard Institute. The institute additionally posits, based mostly on usability testing, that the common large-scale e-commerce web site might make practically 40 enhancements to its checkout move—an effort that would lead to a 35% conversion fee improve.
To get forward of those industrywide challenges, Belk’s administration crew known as for a six-month e-commerce overhaul, together with redesigning the procuring and checkout experiences. As a part of this broader initiative to streamline the acquisition funnel, I used to be requested to rethink the procuring bag expertise (i.e., how prospects evaluation their alternatives prior to purchasing) and the next checkout move, throughout which customers present transport and fee particulars.
The redesigned web site is a vivid illustration of how empathizing with customers’ wants—on this case, these of a largely older viewers—can result in an improved e-commerce expertise that reinforces buyer satisfaction, conversion charges, and gross sales.
The E-commerce Checkout Problem
Belk’s government crew needed to launch an MVP (minimal viable product) in six months, a possible however aggressive timeline. The crew had already developed a reasonably deep understanding of the corporate’s consumer base, so the design course of grew out of current evaluation reasonably than new consumer analysis. Belk knowledgeable designers that the corporate caters to an viewers that’s practically 80% feminine, with its largest buyer base between the ages of 55 and 64 years previous. What’s extra, 65% of Belk’s prospects are 45 years or older, 46% arrive on the location by way of direct visitors, and the common customer views 5.19 pages and stays on the location for greater than 4 minutes.
To enhance this current analysis, I analyzed the websites of opponents like Nordstrom and turned to the Baymard Institute to evaluation finest follow examples of cart and checkout use circumstances and design patterns. I additionally drew on my expertise designing and launching desk linen model Prado y Barrio and a earlier undertaking designing a loyalty app for Etos, one of many largest drugstore chains within the Netherlands. Each roles uncovered me to an important e-commerce precept: Eradicating pointless steps from the buyer journey is important.
Inspecting Belk’s web site, I made up my mind that the checkout move had too many pages and an excessive amount of textual content, the call-to-action (CTA) buttons had been inconsistent and never ideally positioned, and there weren’t sufficient photographs to assist patrons see and perceive what they had been buying. For the target market of middle-aged and older customers—who, as a cohort, usually have issue seeing at shut vary attributable to farsightedness and situations like presbyopia that may develop later in life—these points had been notably problematic. These issues are solely compounded on cellular screens.
My key goal within the checkout redesign was to simplify the move of screens, web page components, and interactions customers encounter as they evaluation gadgets of their baggage and proceed to checkout. The adjustments particularly goal older customers, although I consider they are going to make the expertise extra user-friendly and intuitive for everybody. As a deliverable of the design effort, I shared prioritized suggestions for usability adjustments throughout Belk’s cellular and desktop procuring funnels.
For the procuring bag expertise, our principal objective was to simplify the web page and information customers to carry out a key habits: double-checking that the merchandise of their baggage had been the appropriate dimension, model, shade, and amount. Anybody who has ever had a pair of laughably ill-sized pants arrive on their doorstep or booked a flight for the incorrect date understands why this step is so essential. And returns characterize a significant loss for retailers: In 2023, prospects returned $743 billion value of merchandise.
Pre-overhaul, the Belk web site supplied the choice to evaluation bag contents, however the design suffered from three issues:
- Promotional affords cluttered the display, distracting customers from their major objectives.
- Product photographs had been too small for some customers to see.
- A bag modifying button let customers change their order alternatives at each step within the move—reasonably than on the finish of the method once they had been prepared to take a look at.
Growing the thumbnail picture sizes was an intuitive choice—we purchase with the eyes. However our suggestions to rid the location of muddle and prohibit the modifying menu to the affirmation display got here as a response to the so-called “paradox of alternative,” a time period derived from a physique of analysis that exhibits having too many decisions can result in paralysis and go away individuals much less proud of what they choose.
One seminal examine by researchers Sheena S. Iyengar and Mark R. Lepper discovered, as an illustration, that when grocery customers got too many gourmand jam decisions to buy from a show desk (i.e., 24 jam decisions versus six), they had been much less prone to buy any jam in any respect. It’s a stunning discovering that has been embraced by fast-casual eating places with restricted menu choices corresponding to Chipotle and—more and more—digital product designers.
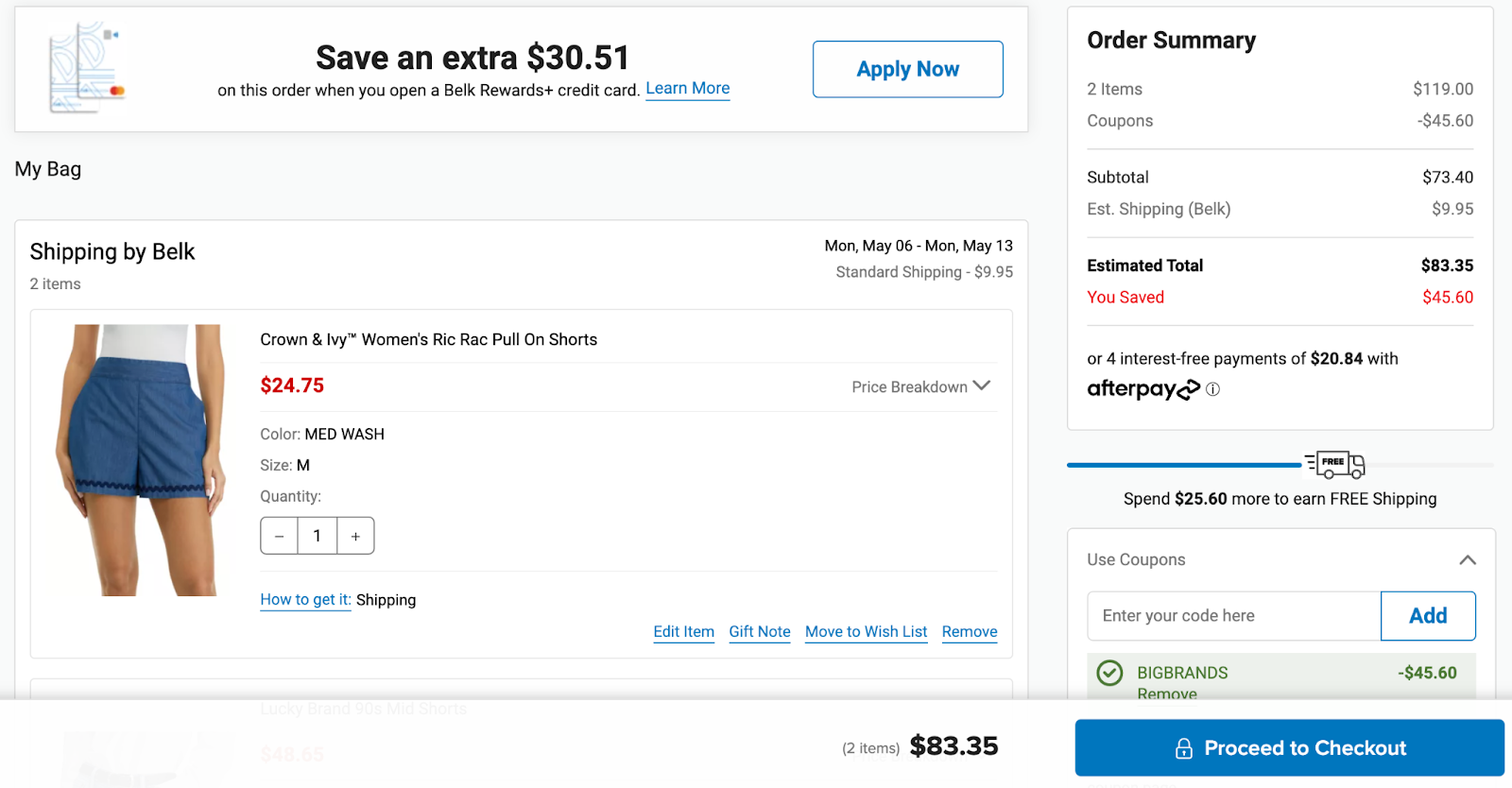
Taking the spirit of those classes to coronary heart, we made a number of tactical suggestions to the My Bag web page to cut back abandonment and amplify the CTA by eradicating distractions. These included:
- Collapsing the search bar within the cellular show of the My Bag web page to restrict abandonment and add scroll depth.
- Decreasing the dimensions of a Belk bank card marketing campaign banner and permitting customers to shut the window fully in the event that they’re not .
- Auto-collapsing shade, dimension, amount, and transport particulars right into a single, uncluttered container with +/- alternatives for amount adjustments.
- Presenting specific checkout fee choices later within the buy move, after the consumer has progressed to checkout.
- Including the choice to edit the bag’s contents with a modal (lightbox) that requires consumer engagement and eliminates the necessity to return to the product record web page.
- Utilizing a sticky CTA button on the backside of the cellular display to nudge customers via the procuring funnel.

Reimagining the Checkout Movement
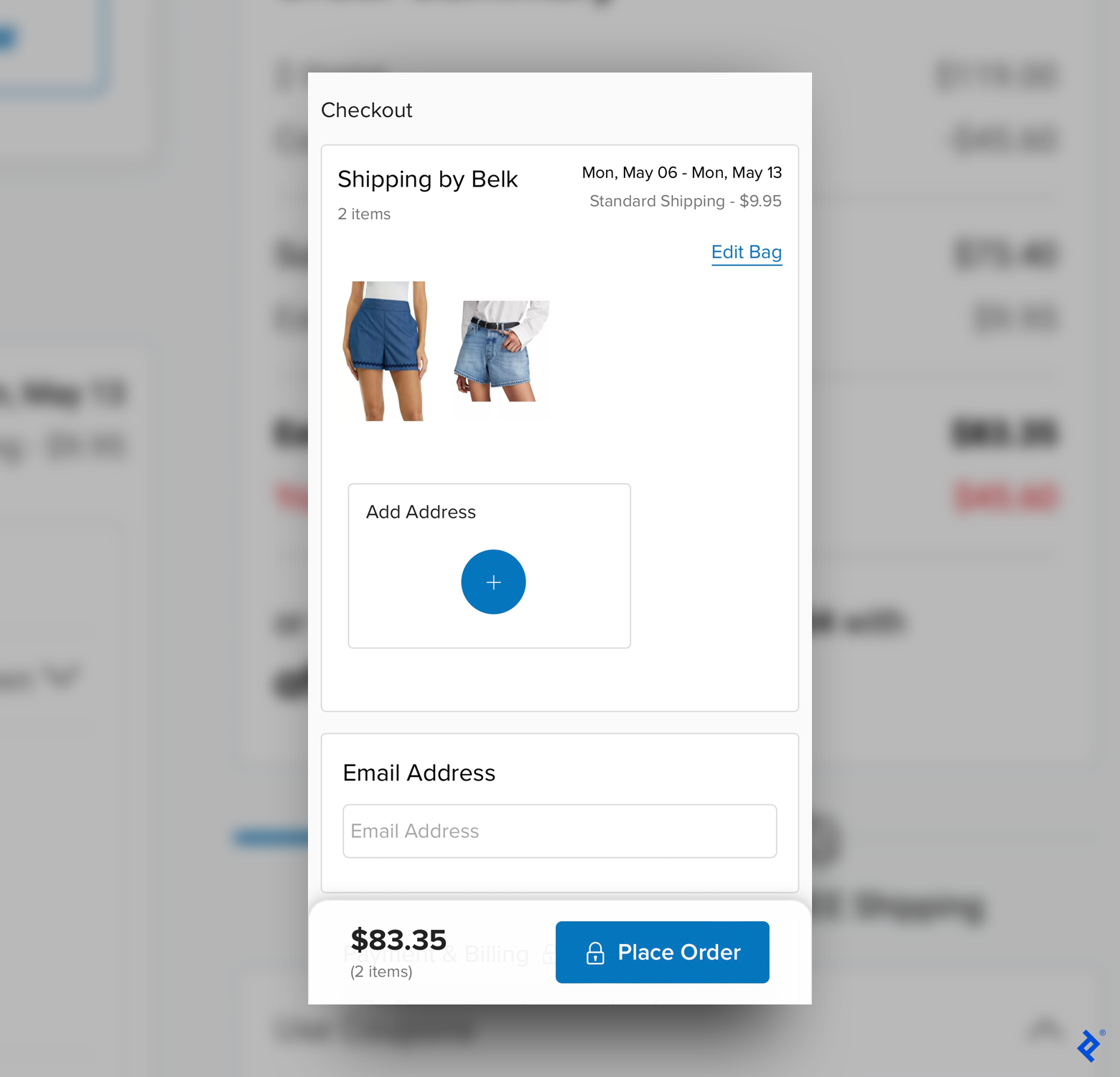
For the checkout expertise, our major goal was to condense info unfold throughout three distinctive pages—transport particulars, fee info, and order evaluation—to a single, scrollable web page.
The 80-20 rule, additionally known as the Pareto principle, helped drive our selections about what content material choices to prioritize within the design. In brief, the rule posits that 80% of enterprise outcomes are the results of the identical 20% of causes. Utilized to Belk’s cellular and desktop checkout pages, these “causes” boil all the way down to accessibility and the way simple it was to view and alter order particulars, contact info, fee particulars, transport areas, and arrival pace. That is the place we directed our vitality.
Taking cues from Belk’s high-converting cellular app, we created separate checkout flows for friends and logged-in customers. This allowed us to higher tailor the checkout expertise. Visitor customers, as an illustration, are unlikely to have Belk Rewards {Dollars} certificates, so we lowered the dimensions of these fields within the visitor checkout.
For logged-in customers, our focus was to maintain all related order particulars above the fold. On Belk’s earlier web site, these particulars had been displayed in a number of sections and required customers to jump-link previous key info to position an order. Our revised design consists of the thumbnail picture, estimated supply date, and order worth on a single web page. This makes it simpler for customers to see what they’re shopping for, how a lot their order will price, and once they can anticipate it to reach on their doorstep.
After prospects have frolicked looking for a brand new swimsuit or pair of sandals, they don’t wish to spend extra time scrolling round for the Purchase button. A sticky Place Order CTA pinned to the underside of the checkout web page that stays in place irrespective of how far down the display the consumer scrolls encourages them to finish their purchases. With their contact info, deal with, and fee info saved, there isn’t any purpose to ask for this information: Logged-in customers can full checkout in two clicks.
In a snapshot, our key suggestions included:
- Decreasing a three-page, multistep checkout course of to a easy one-step checkout.
- Including a sticky CTA to the underside of the cellular and desktop screens to maintain the consumer’s objective in thoughts and encourage funnel development.
- Consolidating type fields (e.g., e-mail, telephone quantity, ZIP code, metropolis) to enhance scroll depth.
- Incorporating titles with giant, legible textual content fonts inside enter fields to enhance accessibility.
- Displaying an above-the-fold order abstract with thumbnail photographs, order worth, and achievement particulars.
- Defaulting to bank card for visitor fee, and offering different choices for PayPal and Afterpay.

Coding Design Options
Lots of the choices the brand new checkout move affords prospects—together with in-store pickup, same-day supply (in some areas), and dropshipping—required the event crew to reconfigure algorithms and write discrete code strings to reply to edge circumstances and geographic dependencies. One of many core challenges of the redesign was to accommodate a number of fee and achievement choices into the supply code.
As an illustration, whereas normal shipments can attain wherever within the US inside 15 days, same-day supply is simply accessible for patrons in choose ZIP codes. Belk’s e-commerce crew has accomplished a superb job budgeting time to accommodate such nuances, that are essential to the client expertise however require pretty refined software program engineering to execute.
On the workflow stage, attaining such a excessive stage of consumer customization has meant near-constant communication between the design and improvement groups. A Figma web page of added situations was my largest file for the undertaking, and I in contrast notes with the engineering crew practically every single day to optimize the UX of reward card purchases, different fee choices, and different situations.
One other problem was that, whereas Belk’s e-commerce web site capabilities as a market for third-party retailers, free and discounted transport incentives aren’t at all times accessible for these retailers’ merchandise, which additionally fall beneath totally different return insurance policies. Distinguishing them as “market merchandise” with an accompanying label was necessary to carry readability to the acquisition course of and, hopefully, keep away from misunderstandings that may frustrate customers and harm their belief.
Whereas we did our greatest to accommodate edge circumstances, in some cases, holding issues easy and cost-efficient required onerous decisions. Initially, we had needed to offer customers a strategy to break up a cargo—say, routing one in every of two pairs of slacks to a house deal with and the second pair to a piece deal with. However conversations with the event crew and additional market evaluation revealed that the comfort the function would carry to a tiny subset of customers did not warrant the appreciable time and staffing expense it might require to code.
If there’s a lesson right here, it’s this: Comfort will be the linchpin of e-commerce, however the way you ship it ought to be based mostly on consumer habits and by no means pursued so zealously it cannibalizes different elements of what you are promoting.
Collaboration Breeds Confidence and Belief
E-commerce checkout is a realm of digital design that calls on open collaboration from stakeholders throughout a company. On this case, dialogue between the design and improvement groups delivered to mild options neither group would have arrived at by itself, corresponding to tips on how to geographically section choices for same-day transport. Prolonged conversations with the advertising crew led to equally necessary revelations. Promotional banners, as an illustration, might be an efficient gross sales device, but when inappropriately positioned or too grasping for display actual property, they’ll irritate prospects and kill gross sales. Right here, the answer was a compromise: We saved the banners, however shrunk them in order that they didn’t push the CTA beneath the fold.
Putting the appropriate stability in these ambiguous conditions requires a holistic method and open communication throughout groups. Generally it’s good to push onerous to advance your concepts; different instances, it’s finest to hear.
The media and measurement agency Ovative Group performed a three-month audit of Belk’s redesign in early 2024 and made solely minor options for enchancment, so we launched the authorised adjustments to the desktop and cellular procuring bag and checkout pages—and Belk prospects are responding properly to the streamlined experiences. For me as a UI/UX designer, this undertaking underscored the enterprise worth of designing an intuitive, user-friendly e-commerce checkout expertise. Investing in considerate digital design—or redesign—can assist manufacturers keep away from the widespread drawback of cart abandonment and allow extra prospects to finish their purchases.