UI/UX design and front-end growth could seem comparable at first look. Each of them are about what software program seems like and the way it feels. Nevertheless, that’s solely at first look at these two ideas. But, a deeper dive reveals important variations. Whereas UI/UX design prioritizes the person’s expertise and intuitive navigation, front-end growth companies implement these designs into purposeful code that operates easily on varied gadgets. Nevertheless, you’ll be able to nonetheless really feel the deep intersection of those two ideas on the intuitive stage, and there’s undoubtedly one thing widespread between them. And, in actual fact, this sense seems for a very good cause.
Nicely, whereas the intersection of front-end and UI stays intuitively clear, what makes UX and front-end comparable? What brings them collectively regardless of their variations? And what does UX ultimately imply for the front-end builders? At this time, we’re going to discover it out collectively by way of a transparent and concise understanding of the influence UX makes on front-end growth. With out additional ado, let’s go!
The important position of UX in front-end growth
UX refers back to the total feeling customers have when interacting with any services or products. This department of the UI/UX design emphasizes ease of use, accessibility, satisfaction, and each different side of the person journey. What’s fairly obvious is that the entrance finish (part of the software program software customers immediately work together with) itself is likely one of the most vital elements of the person journey. Once we take a look at front-end growth, UX serves because the hyperlink between a product’s design and performance. The working strategy of any front-end developer incorporates fundamental UX rules, as they not solely make the person interface visually interesting but additionally guarantee it really works easily. When coupled collectively, UX design and front-end growth create intuitive and pleasant person experiences.
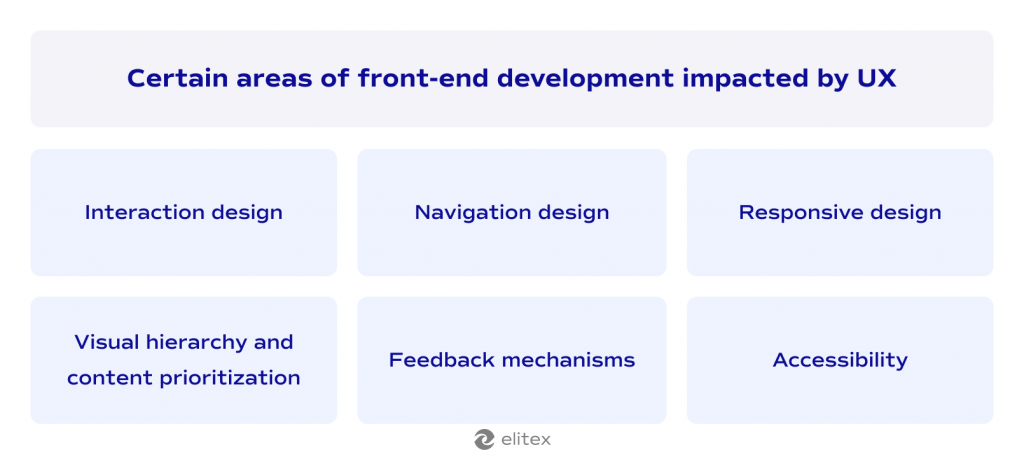
UX and its rules immediately affect many features of front-end growth, shaping how builders strategy their work. For example, UX impacts format design, the place the construction should information customers logically by way of the content material. It, in flip, instantly impacts navigation, guaranteeing that menus and hyperlinks are intuitive and straightforward for the top person. Efficiency optimization is one other space the place UX design and front-end intersect. Gradual-loading websites or purposes frustrate customers and drive them away, making it a important concern for each a UX designer and a front-end developer. Past these widespread considerations, there are a number of extra areas of front-end growth historically impacted by UX design rules and practices:

The front-end growth UX cycle
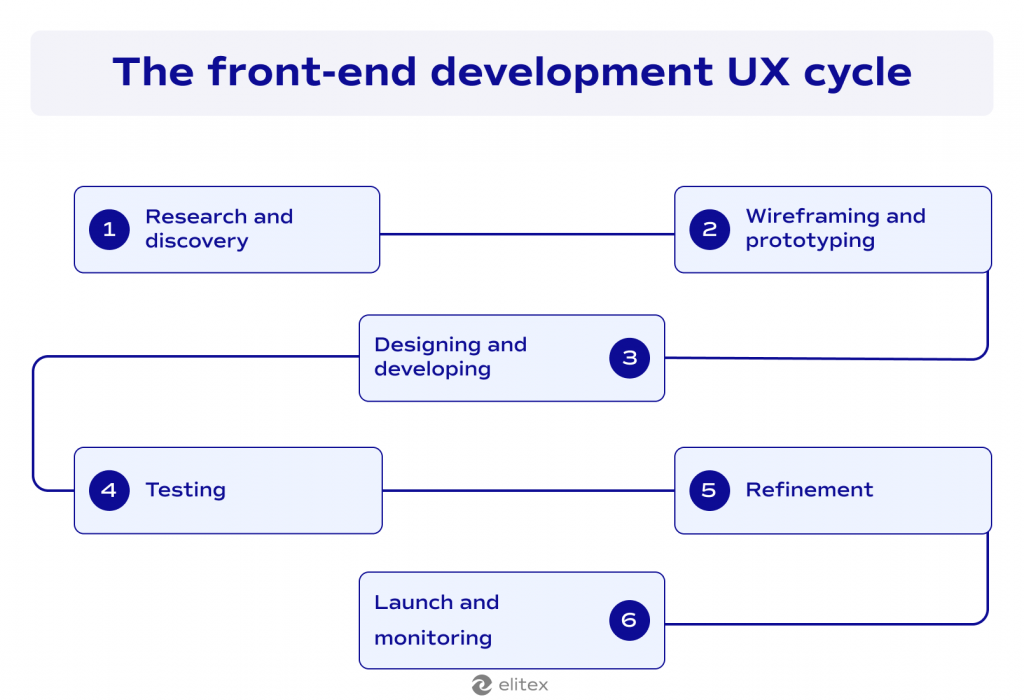
Contemplating the variety of features of front-end growth that UX immediately impacts, we will conclude that UX is built-in at each stage. Or, not less than, it must be built-in into any well-tuned growth course of. In case you contain UX from the very early growth phases, it is going to information you in every explicit resolution and refine the ultimate product to satisfy person wants extra effectively. Right here’s what the event cycle with built-in UX sometimes seems like in apply:

1. Analysis and discovery
At this stage, front-end builders and UX designers collaborate to grasp customers and their wants. This part sometimes entails gathering information, analyzing person habits, and figuring out the core issues the product ought to clear up to implement it in purposeful software program later.
2. Wireframing and prototyping
Later, a group of designers and builders created wireframes and interactive prototypes based mostly on analysis findings. The group sometimes focuses on user-centered design rules whereas constructing fundamental wireframes and clickable prototypes.
3. Designing and growing
Then, wireframes are translated into detailed visible designs. With a deal with usability, aesthetics, and accessibility, designers make sure the design helps an intuitive person expertise. Builders convert these designs right into a purposeful interface utilizing HTML, CSS, and JavaScript. Then, collectively, designers and builders make sure the software program is responsive, interactive, and performs effectively throughout varied gadgets.
4. Testing
After the product is efficiently constructed, designers and builders take a look at the UI with person testing. This course of permits them to collect insights on usability and efficiency and create a roadmap for future product enhancement based mostly on actual person interactions and suggestions.
5. Refinement
Later, the event group iterates on the design and code based mostly on person suggestions and testing outcomes obtained beforehand. This strategy permits builders to make obligatory changes to reinforce person expertise based mostly on real-world info somewhat than theorization.
6. Launch and monitoring
At this stage, the refined product is deployed, whereas the event and design group repeatedly screens person interactions and suggestions to tell future enhancements. Such a steady enchancment strategy permits the product group to steadily improve navigation, efficiency, and total satisfaction.
This cycle and its particular person parts repeat as wanted, repeatedly bettering the standard of the ultimate product.
Integrating UX into front-end growth
As we will see, UX isn’t just a last contact; it’s a core aspect that must be embedded at each growth stage. UX guides the design and growth course of from the preliminary analysis and discovery phases, the place understanding person wants is paramount, to the ultimate testing, refinement, and consequent profitable mission finalization. This UX front-end integration ensures the person interface is visually interesting but intuitive and accessible, aligning the product’s performance with person expectations.
The collaboration between UX designers and front-end builders all through the event course of creates a seamless workflow the place design meets performance. Builders depend on UX rules (we are going to return to this within the subsequent part) to construction content material, optimize efficiency, create responsive design, and make sure the software program works throughout all gadgets. Focusing and prioritizing the UX from the very early phases of the event ends in the ultimate product that’s extra prone to meet person wants and improve satisfaction.
12 core UX rules for front-end growth success
Now, let’s see what conserving UX in thoughts means for front-end builders:

1. Consumer-centered design
The user-centric precept focuses on designing digital merchandise with person wants and preferences in thoughts. In front-end growth, such an strategy ensures that each aspect, from format to navigation, is created to reinforce person satisfaction and ease of use to begin with.
2. Simplicity
Maintaining interfaces uncluttered and as simple to grasp as doable is the alpha and omega of the well-designed person expertise. From the entrance finish’s aspect, it interprets into clear code, easy navigation, and minimalistic visible parts that stop person confusion.
3. Responsiveness
Responsive design means constructing merchandise that work effectively on all gadgets, no matter display sizes and orientation. In front-end growth, this entails creating versatile layouts, guaranteeing that parts regulate easily throughout completely different gadgets and working methods.
4. Recognition over recall
This precept entails minimizing the person’s reminiscence load by making visible parts of digital merchandise seen and simply accessible. It guides the event of intuitive navigation methods and clearly labeled interface parts.
5. Error prevention and dealing with
A constructive person expertise is one by which customers don’t face errors. Integrating UX into front-end growth virtually means minimizing errors and offering clear directions after they happen. To help this precept, front-end builders implement kind validation, clear directions, and fail-safe interactions.
6. Activity effectivity
Activity effectivity goals to scale back the variety of steps customers should take to finish a job. In front-end growth, it interprets to streamlining workflows and eradicating pointless steps, making the interface extra environment friendly and user-friendly.
7. Gestalt rules
Gestalt rules encourage utilizing visible relationships to group associated objects. Entrance-end builders apply these rules by way of format strategies and styling to create a logical grouping of interface parts.
8. Aesthetic integrity
Aesthetic integrity entails aligning the visible design with the product’s functions and person expectations. UI/UX designers, sustaining deep group communication with builders, create visually pleasing interfaces that resonate with person visible preferences whereas sustaining performance and readability.
9. Cellular-first design
Prioritizing cellular experiences within the growth course of might typically be a good suggestion, particularly for sure industries, comparable to e-commerce or digital banking. This UX strategy means front-end builders begin with a cellular format and progressively improve it for bigger screens, sustaining design responsiveness. This start-with-mobile UX precept known as mobile-first design.
10. Progressive disclosure
Consumer expertise designers create a product the place the data is revealed steadily to keep away from overwhelming customers. In flip, front-end builders, implement this by way of expandable sections, tabbed interfaces, or step-by-step wizards.
11. Affordance
An affordance precept pushes the design course of to deal with visually distinct interactive parts. Builders use CSS programming language to fashion buttons, hyperlinks, and different clickable parts in ways in which clearly point out their perform.
12. Suggestions
Good UX design at all times prioritizes a suggestions cycle and encourages clear responses to each person motion. Entrance-end builders, in flip, implement options comparable to visible cues, animations, and standing messages to maintain customers knowledgeable about what’s taking place and the outcomes of their actions on the opposite aspect of the suggestions cycle.
What’s the distinction between a front-end developer and a UI/UX designer?
Within the article, we beforehand talked about UI/UX designers and front-end builders subsequent to one another. In some particular features, they have been even used interchangeably. Nevertheless, there may be nonetheless a giant distinction between front-end builders and UI/UX designers. Understanding this distinction is vital for constructing a holistic image of the influence of UX on front-end growth. So, let’s take a look at them extra exactly by juxtaposing them and evaluating a front-end developer vs. a UX designer intimately.
Roles
UI/UX designer
UI/UX Designers are answerable for the consistency between what the product seems like and the way it feels. They create visible features of the digital product and construct the logic of navigation by way of software program. UI/UX designers construct layouts, choose coloration schemes, and develop person journey maps (for person expertise).
Entrance-end developer
Entrance-end builders write the precise code, bringing the software program’s visible parts and interactivity to life and turning it right into a product prepared for the top person. Entrance-end builders sometimes work with prepared designs and construct technical options for implementing these designs into precise software program.
Expertise
UI/UX designers
UI/UX designers excel in prototyping, wireframing, person analysis, particular testing varieties required to higher perceive person habits, and graphic design. They should be proficient with design instruments and know the best way to talk their concepts by way of wireframes and prototypes.
Entrance-end builders
Entrance-end builders rely extra on coding abilities in HTML, CSS, and JavaScript. They need to even have a listing of different technical abilities, comparable to understanding the rules of laptop science and experience with trendy front-end frameworks in addition to front-end structure. Moreover, front-end builders must be adept at efficiency optimization and know different features of the coding course of than simply writing code from scratch.
Focus
UI/UX designers
Designers first think about person expertise and visible enchantment. They work with the product’s idea, concept, and visible parts, shaping its total idea and visible tips. One other focus level for UI/UX designers is guaranteeing the design methods are cohesive and fascinating for customers.
Entrance-end developer
Entrance-end builders deal with constructing purposeful and environment friendly person interfaces utilizing tips they obtain from designers. They guarantee precise designs work seamlessly within the browser, paying shut consideration to load instances, responsiveness, and compatibility. A reliable front-end developer additionally collaborates with back-end builders to attach the entrance finish with the server.
Instruments
UI/UX designers
UI/UX designers use particular software program like Figma, Sketch, and Adobe Artistic Suite to design and refine the visible features of the merchandise they work with. In addition they use particular prototyping instruments to simulate person interactions and take a look at ideas and person hypotheses.
Entrance-end builders
Entrance-end builders use textual content editors (largely VS Code), model management methods (e.g., Git), and debugging instruments (relying on the technical stack) to construct and refine the software program.
End result
UI/UX designer
A UI/UX designer’s work ends in a well-planned and visually interesting design. This design later guides growth and serves as a sensible roadmap that enables the event group to reinforce the person expertise.
Entrance-end developer
A front-end developer’s work ends in a totally purposeful, interactive product that customers can have interaction with immediately of their browser or app.
Key takeaways on the position of UX in front-end growth
At this time, we have now stated quite a bit concerning the synthesis of UX design and front-end growth. UX must be built-in into the front-end growth cycle on the very early phases of the mission to reinforce each the aesthetic and purposeful high quality of digital merchandise. The deep integration of UX in each part of front-end growth ensures that the product not solely seems good but additionally works as supposed, which is immediately translated into glad clients. The influence of UX on the entrance finish extends past the normal boundaries of visible design and person journey to incorporate sensible features comparable to efficiency optimization and error administration.
By embedding the most effective UX practices early within the growth cycle, groups can foresee and mitigate potential usability points, making the top product much more strong and user-friendly. This proactive strategy, particularly when paired with the finest mission administration varieties, results in a extra intuitive person expertise the place the merchandise not solely meet however typically exceed person expectations. At ELITEX, we prioritize this integration, recognizing that the seamless mix of UX and front-end growth is significant for crafting merchandise past your expectations. Whether or not you’re in search of a UX/UX design companies supplier or a front-end developer who understands the significance of respectable UX, don’t hesitate to contact ELITEX.

FAQs
What influence does UX have on front-end growth?
UX shapes how builders construct person interfaces. It largely guides design decisions, interplay patterns, and total person stream. Good UX results in extra intuitive, accessible, and pleasant net experiences, and it’s essential to the success of total front-end growth.
What are the important thing UX rules vital for front-end builders?
Key UX rules vital in front-end growth embody user-centered design, clear suggestions, error prevention/dealing with, accessibility, responsiveness, simplicity, and consistency.
What’s the position of the front-end builders vs. the UX designer?
Entrance-end builders construct the interface, whereas UX designers plan the person expertise. Designers deal with person wants, create wireframes, outline interactions, and put together different design concepts for front-end builders, who carry these concepts to life utilizing code.
What metrics ought to front-end builders use to measure the success of the UX?
Helpful UX metrics embody person satisfaction scores, job completion charges, web page loading instances, charge of repeat visits, bounce charge, conversion charges, time on web page, and many others.
What’s UX front-end technique?
UX front-end technique aligns growth with person wants. It entails planning the best way to construct interfaces that meet UX targets. This technique foresees utilizing design rules and practices early within the growth course of to make sure the ultimate product is each efficient and interesting.
How can front-end builders and UX designers work collectively extra successfully?
Listed below are a number of suggestions for higher collaborations for the members of the event in addition to design course of:
Talk early and infrequently;
Use shared instruments and assets;
Clearly outline and perceive one another’s roles;
Share suggestions;
Prototype and take a look at collectively;
Be open to suggestions;
Set clear collective and both sides’s targets;
Maintain common design evaluations.
Let’s discuss your mission
Drop us a line! We’d love to listen to from you.