Whichever method you have a look at it, front-end growth shapes how customers expertise the web world. It’s the artwork and science behind the web sites and internet apps we use each day. The whole lot you see on the Web, from this weblog to the climate forecast web sites and video hostings like YouTube, is the product of a profitable front-end growth workflow. However what precisely is the client-side growth, and what does the front-end growth course of entail? Is it primarily about coding, or does design play a key position? The reply, because it usually is in tech, lies someplace in between.
We’ve got written a complete information to demystify this facet of the creation of the modern-day Web. Our at present’s intention? To stroll you thru the important thing front-end growth steps, breaking down advanced ideas into digestible insights. Whether or not you’re a mission supervisor, aiming to grasp the front-end processes higher, a seasoned front-end developer trying to refine your method, or a enterprise consultant looking for enhancing your digital presence, we hope this information has one thing to give you. From preliminary idea to ultimate deployment, let’s dive into every step of this stunning course of!
Entrance-end growth defined: Definition and why it can be crucial
However first issues first. Let’s begin by defining front-end growth itself. As a front-end growth providers supplier with a decade of expertise, we have now what to say:
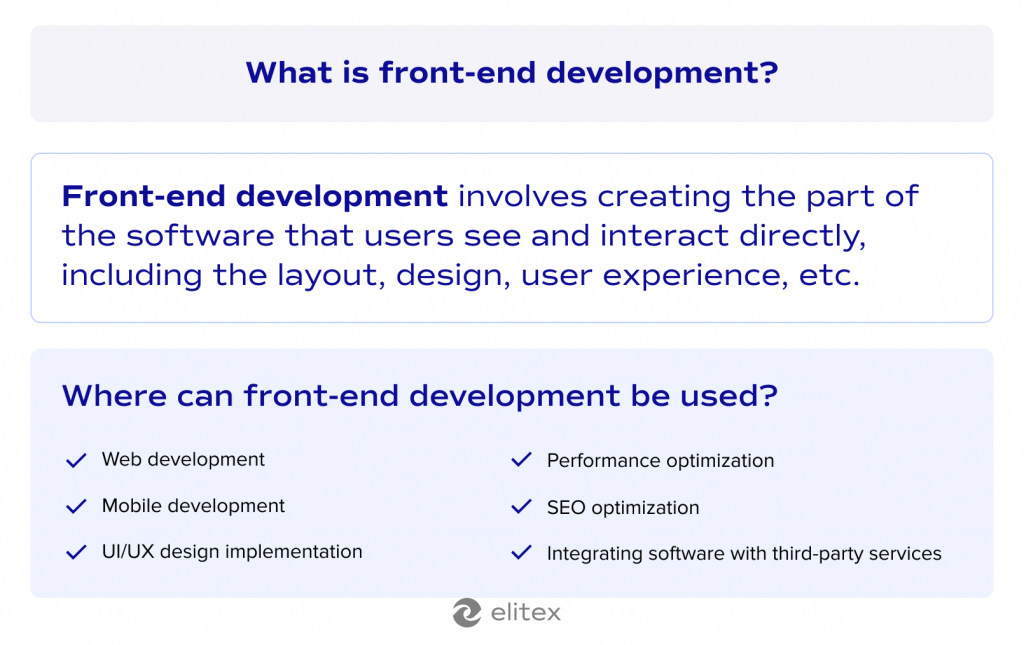
What’s front-end growth?

Mainly, front-end growth is the method of making the interactive and visible parts of digital merchandise. Whereas the time period is mostly related to web sites and internet purposes, it additionally generally extends to cellular apps and different software program interfaces. To maintain it easy at this stage, let’s say that the front-end growth focuses on constructing all the things customers instantly have interaction with. From this attitude, it can be seen as the method of remodeling designs into purposeful, responsive, and visually interesting consumer interfaces. On this vein, front-end growth contains creating layouts, implementing user-friendly navigation, and making certain clean interactions throughout numerous options.
One other factor related to front-end growth is the time period “client-side growth.” These two ideas are sometimes used interchangeably within the context of software program engineering and for a very good motive. Such a nomenclature stems from the truth that the code runs on the consumer’s gadget or “consumer” – irrespective of whether or not it’s a pc, smartphone, or pill.
This versatility when it comes to units highlights one other facet of the front-end builders’ accountability. Making certain seamless work throughout completely different units and internet browsers often known as “responsiveness,” is without doubt one of the main elements of the work of front-end builders. In addition to this, front-end builders are additionally accountable for optimizing efficiency and making digital merchandise accessible to everyone. In abstract, let’s certain the definition of front-end growth by constructing user-facing elements of digital merchandise and making certain they work seamlessly.
The position of HTML, CSS, and JavaScript
In the case of the programming languages concerned within the front-end workflow, all the things is sort of simple. In contrast to back-end builders, front-end builders primarily depend on three main programming languages:

HTML and CSS are two “fundamental languages of the net.” HTML constructions content material on an online web page, whereas CSS types it, collectively shaping the web page’s look. JavaScript is far more versatile than HTML and CSS. This programming language provides interactivity and dynamism to web sites, enabling animations, advanced consumer interactions, and real-time updates. Well-liked front-end frameworks, corresponding to React, Vue.js, and Angular are constructed totally on JavaScript. Utilizing these frameworks for front-end builders means utilizing highly effective instruments to create subtle internet purposes. These front-end frameworks provide reusable elements and environment friendly rendering, permitting front-end builders to construct extremely purposeful web sites with out reinventing the wheel.
Affect on consumer expertise
Beforehand on this information, we have now already talked about consumer interfaces, the elements of the software program customers see and work together with. Nevertheless, there may be one other idea carefully associated to the consumer interface that you’ve got most likely heard about. This idea is “consumer expertise.” Consumer expertise usually refers back to the general feeling and satisfaction a consumer has when interacting with a digital product. Consumer expertise usually refers back to the accessibility, talked about above, usability, and general emotional affect.
The standard of front-end growth instantly influences how customers understand and work together with a product, and, due to this fact, influences consumer expertise. A well-crafted entrance finish makes a product really feel intuitive and interesting, whereas a poorly designed one may cause frustration and disengagement. Right here, we have now described how the front-end impacts consumer expertise in additional element; nonetheless, briefly, the standard of the front-end design is vital to a optimistic consumer expertise.
The significance of front-end growth.
So much has been stated in regards to the significance of front-end growth. Numerous industries profit from the well-craft interfaces in numerous methods. As an example, right here we have now written a full information to front-end growth for actual property, describing what aggressive edges can carry good client-side growth to the actual trade.
Nevertheless, right here is the shortest technique to describe this significance. There are over 1.5 billion web sites. A few of them, for positive, don’t work anymore, whereas a few of them are simplistic one-page drafts that aren’t value consideration. And, all of them are front-end growth examples. Consumer-side growth was concerned in every case, for each web site, and, primarily, for all the things you see on the Web at present.
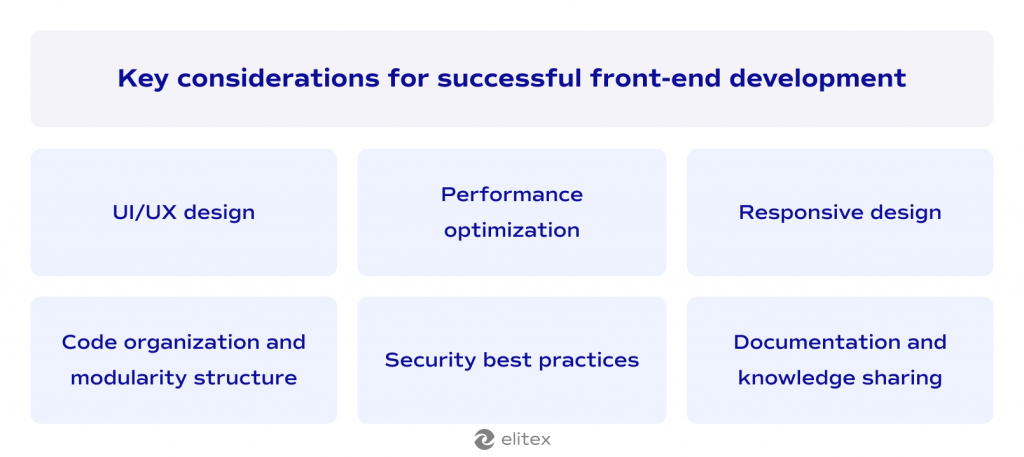
Key concerns for profitable front-end growth workflow
Properly-tuned front-end processes are a vital a part of the event of any digital product that appears nice and performs nicely. Listed here are the elements of front-end growth to bear in mind when crafting a product technique:

UI/UX design
Any growth crew ought to at all times prioritize user-centered design ideas. In observe, it means creating intuitive interfaces that information customers effortlessly by way of the purposes, extolling the customers’ consolation. Additionally, this method ought to embrace testing design and understanding how nicely it’s carried out. This testing is at all times carried out with actual customers to collect suggestions and refine the consumer expertise primarily based on the real-life really feel.
Efficiency optimization
Pace and effectivity ought to at all times be the main target of front-end builders. Minimizing load occasions by optimizing pictures, decreasing HTTP requests, and leveraging browser caching are only a small a part of the practices obtainable for builders. Core Internet Vitals is an efficient metric to grasp how your growth crew can improve general internet product efficiency.
Responsive design
Making certain your website adapts to varied display screen sizes is at all times the important thing to constructing responsive web sites. Builders use versatile layouts and media queries to create a constant expertise throughout numerous units and OSs.
Code group and modularity construction
Good front-end builders at all times construction their code for readability and greater reusability. The usage of component-based front-end architectures and following constant naming conventions are examples of practices for good code group. Properly-organized code is less complicated to keep up and scale because the mission grows, making life simpler for everybody concerned within the mission.
Safety finest practices
One of many essential front-end options is safety. Safety within the front-end means defending internet merchandise from widespread vulnerabilities, corresponding to, as an illustration, XSS (cross-site scripting). Implementing enter validation, utilizing HTTPS, preserving dependencies up to date, and common safety audits are examples of practices front-end builders make use of to establish and deal with potential threats.
Documentation and information sharing
Sustaining clear and up-to-date documentation for the codebase is an efficient observe for any front-end internet growth mission. Documentation helps implement coding requirements and magnificence guides for consistency throughout the crew whereas fostering a tradition of data sharing that improves general crew productiveness and code high quality.
Entrance-end growth course of: An in depth step-by-step information
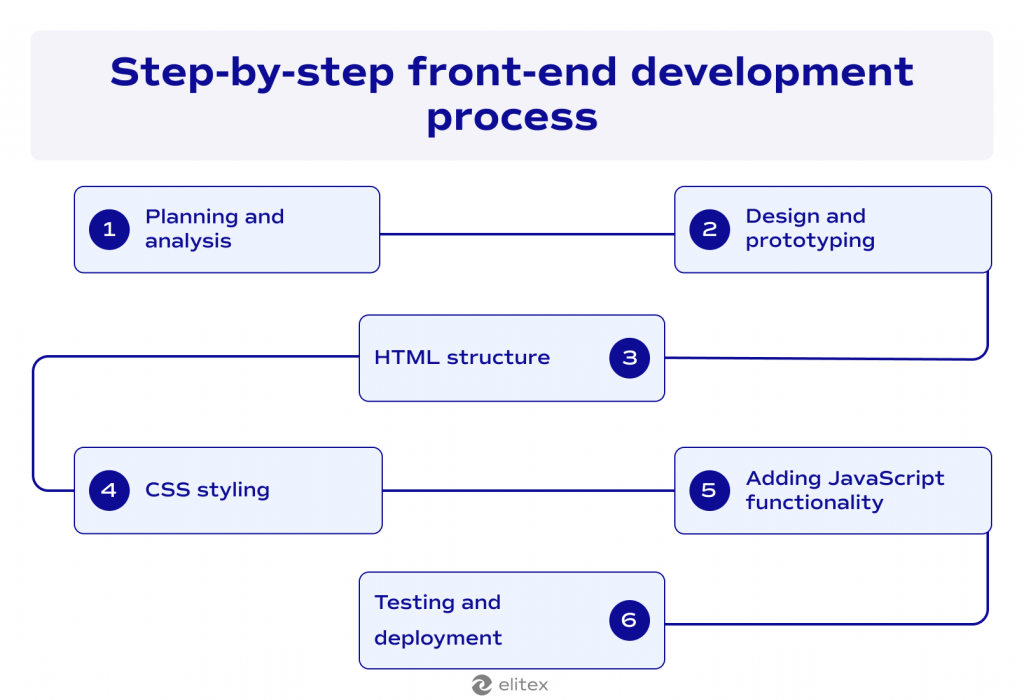
Now, let’s check out key front-end growth steps:

1. Planning and evaluation
The very preliminary phases of the mission contain setting clear mission targets and understanding consumer necessities. Throughout this part, builders, designers, advertising specialists, and stakeholders collaborate to analysis the market, target market, and competitor web sites. As soon as the suitable applied sciences are chosen, the crew creates an in depth mission roadmap.
2. Design and prototyping
The designing course of usually precedes the code-writing. Designers start by creating wireframes to stipulate the product’s construction. These are adopted by visible designs that align with the model’s tips outlined within the first stage. Builders then construct interactive clickable prototypes to check consumer flows and collect suggestions for additional refinement.
3. HTML construction
Entrance-end builders convert design parts into semantic markup. HTML, talked about above, is a markup language that enables builders to take action. Within the case of internet sites, front-end devs give attention to making a logical doc construction. One other activity throughout this growth stage is making certain accessibility through the use of acceptable tags and ARIA attributes, making the product usable for everyone.
4. CSS Styling
Builders use Cascading Fashion Sheets to use the visible designs, utilizing CSS methodologies like BEM or SMACSS to maintain their code maintainable. At this stage, they create responsive layouts that work throughout numerous units, making certain the product seems and features nicely on any display screen measurement.
5. JavaScript performance
As soon as the HTML & CSS are in place, builders add interactivity and dynamic parts to the product utilizing JavaScript. This contains the implementation of options like type validation and knowledge manipulation. After the code is written, JavaScript must be optimized for efficiency and cross-browser compatibility.
6. Testing and Deployment
The final, however no much less vital stage is conducting thorough testing throughout browsers, units, and consumer teams. The crew focuses on fixing bugs and optimizing efficiency primarily based on the take a look at outcomes. As soon as testing is full, the completed product is deployed to a stay server and monitored for any points.
Сommon front-end growth challenges and their options
If the method is that straightforward, what can presumably go unsuitable? Properly, in reality, even with a well-planned growth course of, front-end growth comes with its personal distinctive set of challenges. Right here’s a have a look at a number of of them:

Sluggish web page load occasions
Problem: Pages that load slowly frustrate customers and result in larger bounce charges. Nobody actually likes to attend till the web site hundreds in 2024.
Resolution: Though there are a lot of explanation why pages on the web site load slowly, usually, these points may be mounted by the next practices: optimizing pictures, minifying CSS and JavaScript, and using browser caching. On the similar time, Implementing content material supply networks (CDNs) also can velocity up content material supply throughout completely different areas. Entrance-end builders ought to moreover recurrently monitor web page efficiency with instruments like Google PageSpeed and make changes as wanted.
Inconsistent design
Problem: Inconsistent visible parts throughout pages create a disjointed consumer expertise.
Resolution: It’s crucial to ascertain a design system and magnificence information that defines the visible parts and patterns used all through the web site on the “design and prototyping stage,” as we known as it earlier. These guides ought to predefine spacing, coloration schemes, typography, and different parts of visible design. From the front-end builders’ aspect, implementing reusable elements within the codebase helps to keep up this uniformity predefined by designers. Additionally, good front-end builders ought to conduct common design opinions to make sure adherence to the established tips.
Inefficient code
Problem: Bloated, inefficient code slows down the location and makes upkeep troublesome.
Resolution: When it has already occurred, it might be onerous to deal with, so builders ought to give attention to writing high-quality code from the very starting. Software program engineers ought to write clear, modular, and reusable code to maintain workflow environment friendly. Common refactoring of the code may also help take away redundancies and enhance efficiency. Moreover, instruments like Webpack or Gulp could assist with optimization duties like minification and bundling.
Lack of search engine optimization optimization
Problem: Poor search engine optimization practices can result in decrease search engine rankings and decreased visibility
Resolution: Your growth crew ought to prioritize search engine optimization from the mission’s starting stage. Optimizing a web site’s content material, meta tags, and URLs for related phrases may also help with a few of the points. Additionally, builders ought to guarantee the location is quick, mobile-friendly, and has a transparent construction that search engines like google can crawl simply. As well as, search engine optimization methods require common monitoring and changes primarily based on efficiency metrics and search engine algorithm updates.
CSS specificity conflicts
Problem: Types don’t apply as anticipated because of conflicting CSS guidelines.
Resolution: Adopting a CSS methodology like BEM or SMACSS (we talked about them earlier) helps create a transparent, predictable naming conference. Utilizing CSS frameworks and CSS-in-JS options for component-based architectures permits front-end builders to scope types successfully. Common audits and refactoring of CSS assist devs take away unused types and scale back complexity.
Safety vulnerabilities
Problem: Defending towards widespread front-end safety threats could also be fairly a difficult activity
Resolution: A number of practices may also help scale back safety dangers for front-end builders. Entrance-end builders ought to at all times validate and sanitize consumer enter on each the consumer and server sides. HTTPS must be used to encrypt knowledge transmission. To forestall XSS assaults, builders ought to use a Content material Safety Coverage (CSP). Additionally, builders must be cautious when utilizing third-party scripts and consider their safety implications. Finally, front-end builders ought to educate different groups about widespread safety threats and finest practices.
Collaborate with skilled internet builders in your front-end
Whereas this information offers a stable basis, the world of front-end growth is huge. No single useful resource, be it a very good e book, or a web site, can embody all the things builders be taught and observe all through their careers. Nevertheless, in the event you’re searching for professional help along with your mission, you’re in the appropriate place!
Skilled front-end growth firms, corresponding to ELITEX, provide specialised information and hands-on expertise that may take your mission to the subsequent degree. Whether or not you’re going through advanced challenges in scaling your mission, or simply searching for somebody who can construct your internet purposes to the very best requirements, contact ELITEX. With ELITEX, you at all times obtain outcomes exceeding your preliminary expectations.

Entrance-end growth course of FAQ
What’s front-end growth?
Entrance-end growth is the subtype of software program growth that focuses on the creation of visible and interactive elements of internet sites and purposes. The truth is, front-end growth is accountable for all the things you see in your browser and instantly work together with.
What programming languages are utilized in front-end growth?
Three programming languages are instantly concerned in front-end processes: HTML, CSS, and JavaScript. HTML constructions content material, CSS types it, and JavaScript provides interactivity on prime of it.
What are widespread front-end growth instruments?
Of their work, front-end builders require code editors like VS Code, browser growth instruments, activity runners like Webpack or Gulp, and collaboration software program for mission administration and communication.
What are the primary elements of front-end growth?
The checklist of typical front-end growth steps contains: planning, analyzing, designing, prototyping, structuring with HTML, styling with CSS, including JS parts, asset optimization, testing, debugging, efficiency optimization, accessibility implementation, deployment, and post-deployment upkeep.
How vital is efficiency in front-end growth?
Efficiency is essential. Quick-loading websites enhance consumer expertise, improve engagement, and rank higher in search outcomes.
Let’s discuss your mission
Drop us a line! We might love to listen to from you.